Webinar 7
Created: 20.12.2022, Last Edited: 21.12.2022
Our seventh webinar was not in the typical jig-saw puzzle form. Instead, one of my colleagues gave a presentation on susteinability. In this post I will refer to my colleague as F. I also gave a presentation on modern technologies that can be used when teaching.
F's session on Susteinability
F began her session with a task where we had to use the Mentimeter app and explain sustainability in few simple words. We then learned about the concept of circular economy. It was interesting to see a comparison between nature and a type of economy. I have never heard about this before and it helped put some things into perspective.
The session followed with a video about how recycling could be implemented with respect to house-hold appliences, like washing machines. The idea is that one does not buy a washing machine anymore, but lease it from a company instead. It is then the responsibility of that company to take it and repair / repurpose it when it breaks down.
We then had a brainstorming session where we used mentimenter again. We had to think about why the world is still unsustainable even though ideas like these exist. It was interesting to see others' viewpoints and ideas for how to make a difference. My main argument is that from the last webinar: that change is hard, especially when too many people are used to 'the old way'. But I'm optimistic.
Next followed a reflection session where we had to think how we are supporting sustainability. I found this session quite useful because I stopped to think about how computer science plays a role in this, and it plays a big role indeed. Computers were made with repurposability in mind, so that you can program them to do whatever needed. Since those early days, a lot of software emerged and we now install / uninstall different tools to customize our computer to do what we need the way we want it.
We then got some examples where F presented her student's solutions to different problems concerning sustainability. I particularly liked the idea to use many trash bins and the way they repurposed the materials was very creative. This is not the first time I see how creative F is and how she tries to inspire her students to be creative as well. Recently I've came across some programming courses that are creative in nature, like [1]. If F is ever interested in learning programming, I recommend checking it out.
My session on Technology
In my session, I wanted to demonstrate some tools and how I use them in my learning sessions. In short, I demonstrated the Open Broadcaster Studio (OBS) software [2] and how to use the developer tools [3] available in all modern browsers (Chrome, Firefox, Edge, Safari, etc.). I used these tools to give 3 demo sessions, each followed by a how-to and a Q&A. I finalized with an unscripted session inspired by how F used the Mentimeter app earlier.
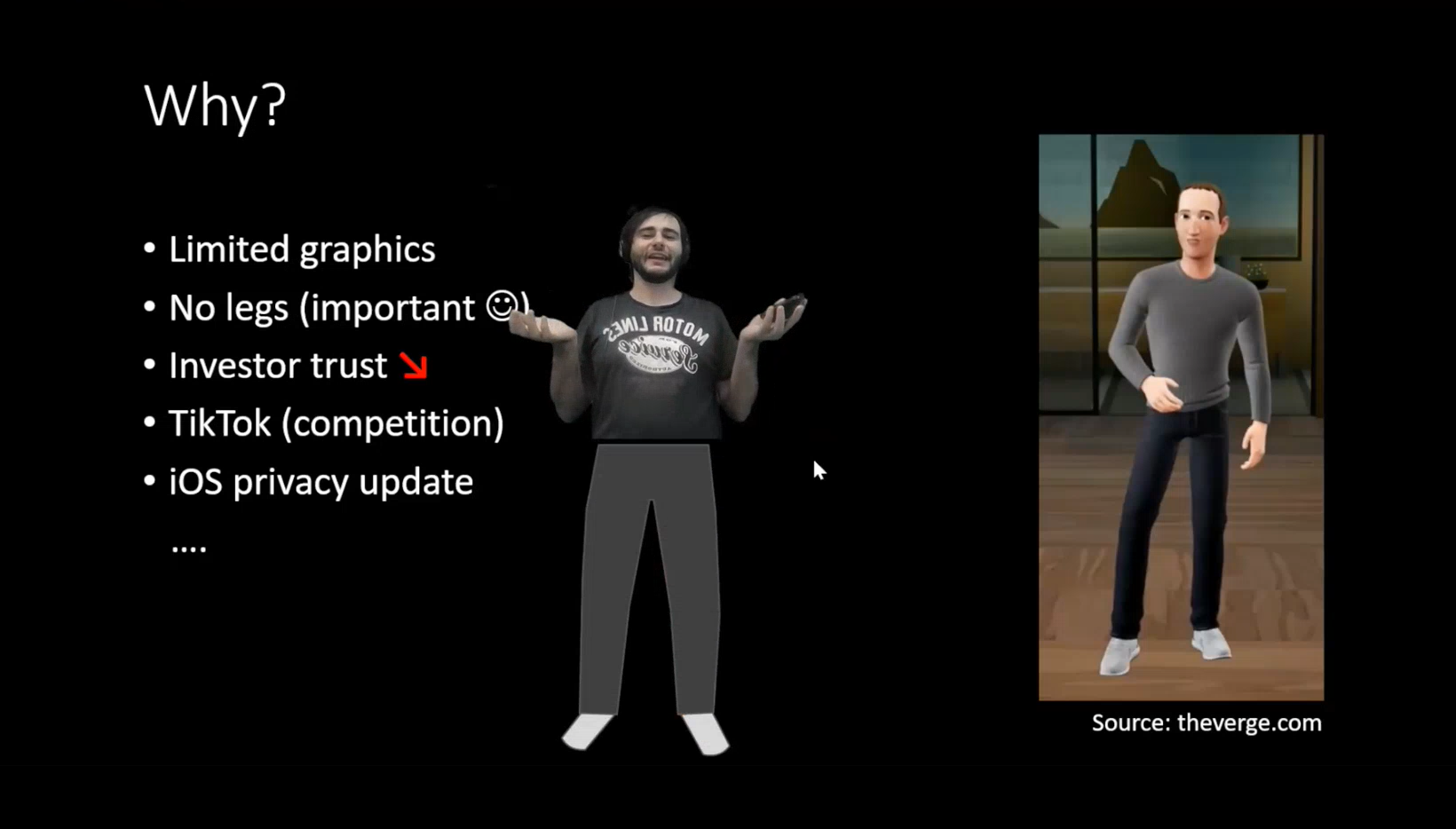
My first demonstration was presenting some news, about Meta (formerly Facebook) and how it lost on the stock market. Part of the reason are the new VR elements which do not look very good even though a lot of money has been put into them. Here, I had an interactive moment where I displayed myself in the middle of the screen (waist-up) to mimic what happens in Meta's VR environment. I also made a claim that adding legs shouldn't be that complicated (they don't need to be perfect) and then I displayed some hand-drawn legs below my waist as a kind of a joke, but also to demonstrate some layout capabilities of OBS. Finally I flicked the 'No legs' bullet point from the list on the left using my hand.

Figure 1: During my first demonstration...
This interactive session what followed by me explaining how it was done, using a combination of tailored powerpoint slides and the green screen I had behind. I also demonstrated some other features from OBS and gave ideas how they can be used. The interaction with students was good, they asked more about the software (like about recording capabilities).
My next demonstration didn't require a green screen. To make that clear, I actually began by hiding it behind the curtain so it wasn't distracting. In this session I taught a basic sorting algorithm called Bubble Sort by repeatedly swapping some animated objects in front of the camera.

Figure 2: During my second demonstration...
I then explained how I did this effect. It was essentially a powerpoint slide with the animated objects moving on click. I gave the animation a green background and removed it in OBS so only the objects were visible. I then timed my hand movements with the mouse clicks I was doing with my other hand to give the illusion I was interacting with the virtual objects. The Q&A session was nice, I learned that some students had experience with OBS but they didn't know it is capable of that. Now they know :-)
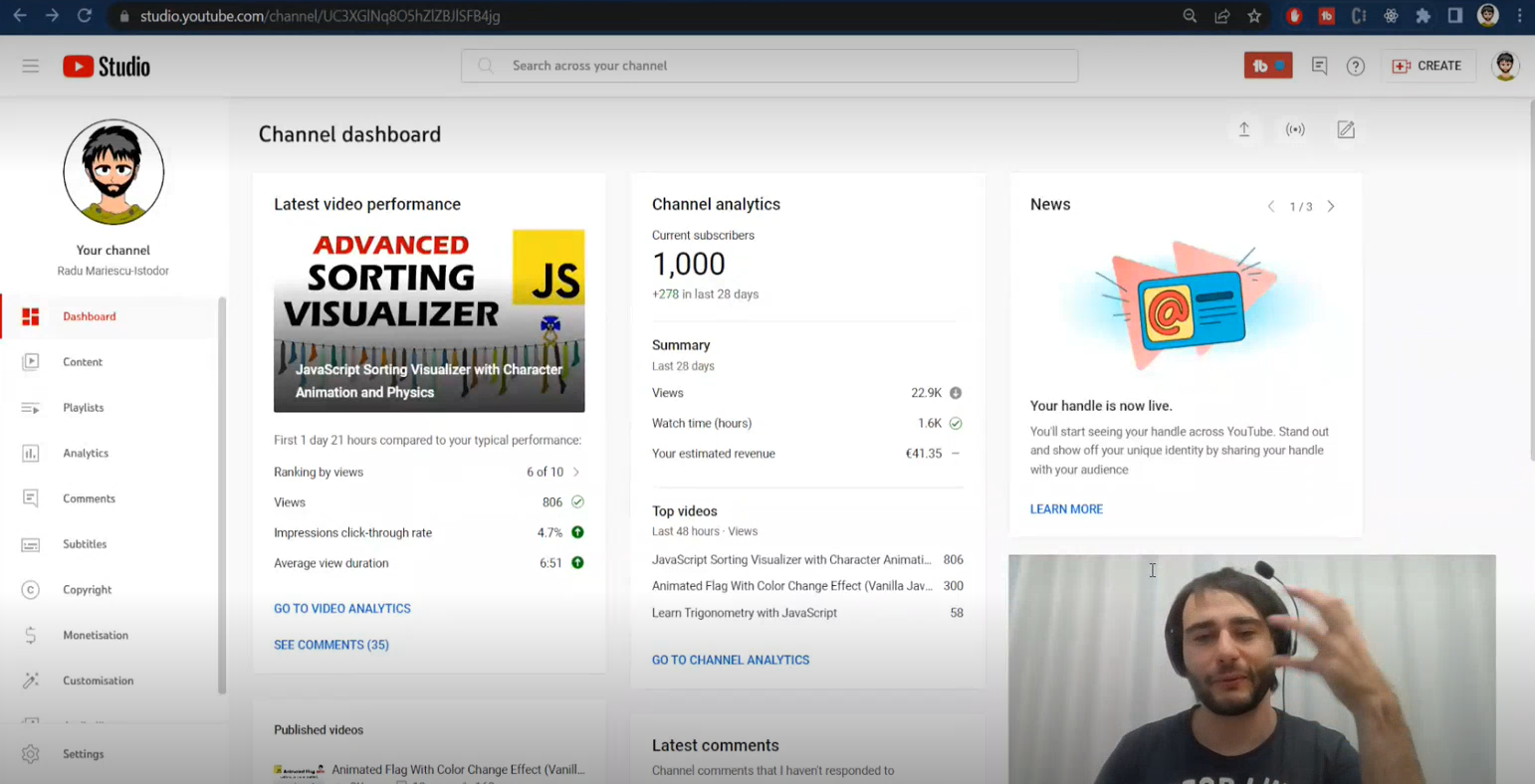
For the third demonstration I used a web browser (Google Chrome) to show my YouTube statistics and tell a story of how my subscriber count changed over the years. It took about 3 years to get to 1000 subscribers. Then the number on the page changed to show 1000. After that, I started getting more subscribers. As I said that, the number started to increase automatically on screen.

Figure 3: During my third demonstration...
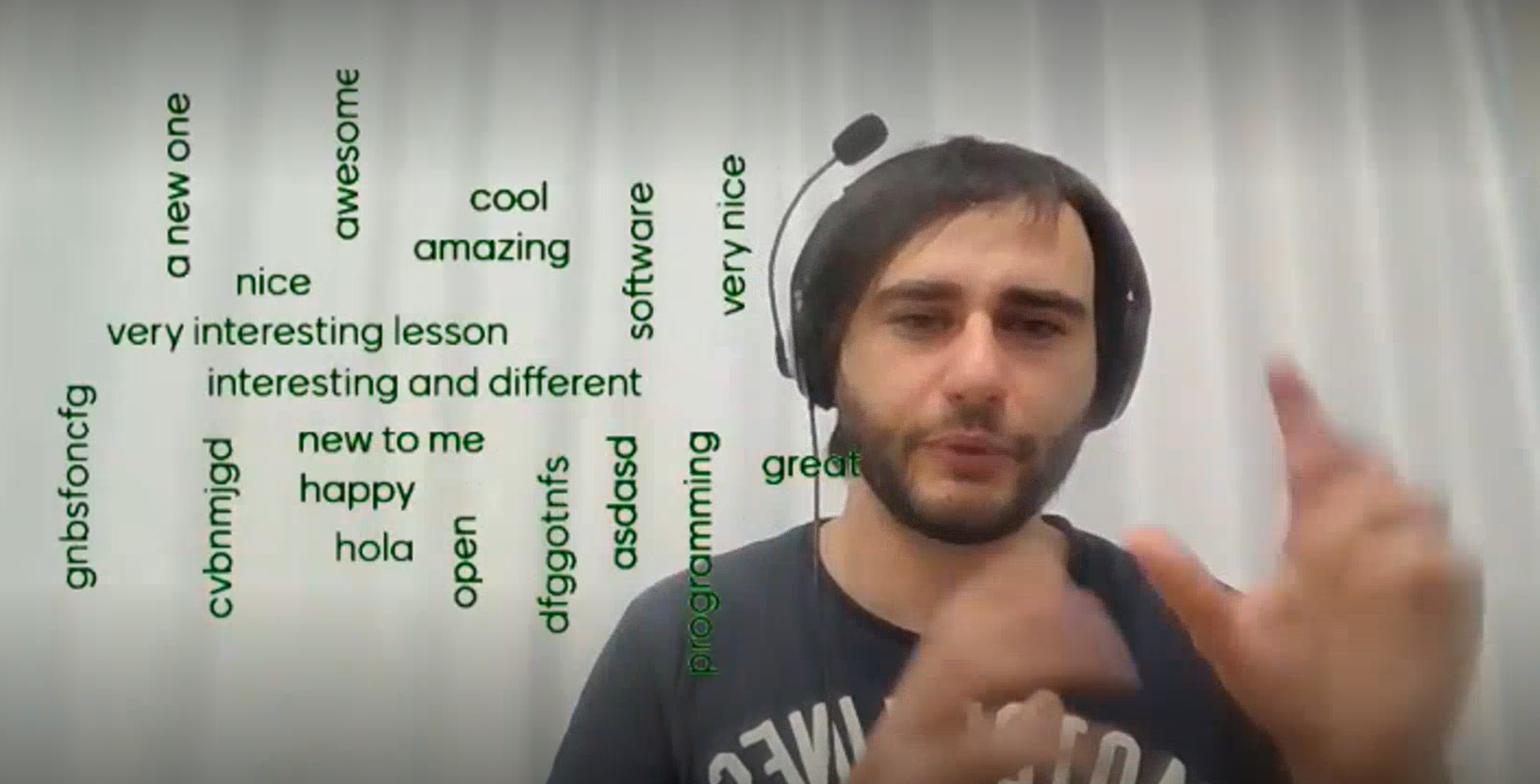
This effect was done using the Google Chrome developer tools (other browsers have similar). I took the HTML element containing the number of subscribers and programatically changed its content using JavaScript. First I set it to be 1000 and then I used an interval to increase the value by 7 every 10 milliseconds. Because most of my students here don't have a technical background I didn't insist on this code, instead I gave some examples of simpler 'point and click' things that can be done using the developer tools: like removing unwanted elements from a page, or increasing their size, changing their color, etc. As a final demonstration I opened Mentimeter and asked students if they liked the session. As they were filling in the answers, I used the developer tools to change the background color of the word cloud to green (in the hopes I can display it on top of my camera feed after background removal). This proved challenging because the words were collored with a variety of colors (including green) so I had to figure out a workaround: I recolored the elements of the wordcloud to black uusing the developer tools and CSS filters and then the effect worked, but by that time everyone filled in their words, so I could only show the end result, not the word cloud as it was generated. I was still very happy with the outcome, considering I came up with the idea during F's presentation, so it was completely unscripted.

Figure 4: During my forth demonstration...
In hindsight, I wanted to demonstrate the problem-solving approach I use when creating these effects, and I think I did. However, looking back at my demonstrations I noticed several mistakes I could have handled better. I found it quite difficult to switch through 4 different demos and support the in-between explanations and Q&A sessions as well. Normally using these techniques is much less demanding.
REFERENCES
-
Creative Coding Course
https://www.domestika.org/en/courses/2729-creative-coding-making-visuals-with-javascript -
Open Broadcaster Software
https://obsproject.com -
Developer Tools
https://developer.chrome.com/docs/devtools/